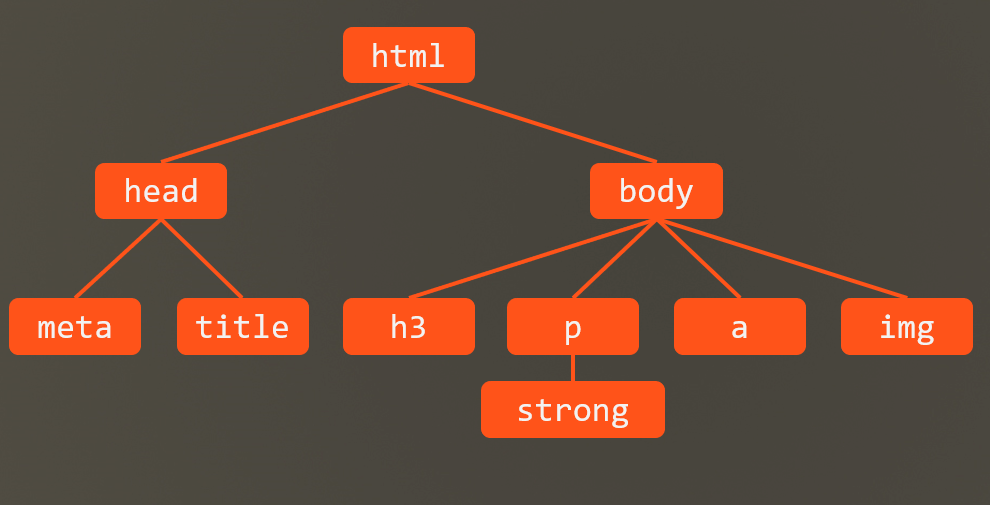
Loading... <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-15c3ae441baca9f0ebc17170a67b1de555" aria-expanded="true"><div class="accordion-toggle"><span style="">1、为网页添加样式</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-15c3ae441baca9f0ebc17170a67b1de555" class="collapse collapse-content"><p></p> # 1、为网页添加样式 ## 术语解释 ```css h1{ /* 颜色 */ color:red; /* 背景颜色 */ background-color:lightblue; /* 文本对齐 */ text-align:center; /* 字体大小 */ font-size:2em; } ``` CSS规则 = 选择器 + 声明块 ### 选择器 选择器:选中元素 1. ID选择器 2. 元素选择器 3. 类选择器 ### 选择器写法 1. ID选择器:#id 2. 元素选择器: p 3. 类选择器: .class 4. 通配符选择器: * 5. 群组选择器: h1,h2,h3 6. 后代选择器: h1 p 7. 子元素选择器: h1>p 8. 伪类选择器: a:hover 9. 伪元素选择器: p::first-letter 10. 属性选择器: a[href] ### 声明块 出现在大括号中 声明块中包含很多声明(属性),每一个声明(属性)表达了某一方面的样式。 ## CSS代码书写位置 1. 内部样式表 (200行代码内推荐使用) 书写在style元素中 2. 内联样式表、元素样式表(不推荐) 直接书写在元素的style属性中 3. 外部样式表[推荐] 将样式书写到独立的css文件中。 **为什么推荐使用外部样式表?** 1) 外部样式可以解决多页面重复的问题 2) 有利于浏览器缓存,从而提高页面响应速度 3) 有利于代码分离(html和css),更容易阅读和维护 <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-f73d8eadb1e21856b87599681cbc964c17" aria-expanded="true"><div class="accordion-toggle"><span style="">2、常规样式声明</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-f73d8eadb1e21856b87599681cbc964c17" class="collapse collapse-content"><p></p> # 2、常见的样式声明 ## 1. color(颜色) > 元素内部的颜色 **预设值**:定义好的单词 **三原色,色值**:光色三原色(红、绿、蓝),,每个颜色可以使用0 - 255只见的数字来表达 ```html rgb表示法 rgb(0,255,0) hex (16进制) 表示法 #红绿蓝 ``` > 淘宝红:#ff4400,#f40 > 黑色:#000000,#000 > 白色:#ffffff,#fff > 红色:#ff0000,#f00 > 绿色:#00ff00,#0f0 > 蓝色:#0000ff,#00f > 紫色:#ff00ff,#f0f > 青色:#00ffff,#0ff > 黄色:#ffff00,#ff0 > 灰色:#cccccc,#ccc ## 2. background-color(背景颜色) > 元素背景颜色 ## 3. font-size(字体大小) > 元素内部文字的尺寸大小 > 1)**px:**像素,绝对单位,可以简单的理解为文字的高度占多少个像素 > 2)**em:**相对单位,相对于父元素的字体大小 > 每个元素必须有字体大小,如果没有声明,则直接使用父元素的字体大小,如果没有父元素(html),则使用基准字号。 > **user agent:** UA, 用户代理(浏览器) ## 4. font-weight(文字粗细) > 文字粗细程度,可以取值数字,可以取值为预设值 > bold(加粗:默认值700) > norma(不加粗:默认值400) **相关HTML元素:** > **strong**、**em**元素,默认加粗。 ## 5. font-family(文字类型) > 文字类型(字体) > 必须用户计算机中存在的字体才会有效。 > 使用多个字体,以匹配不同环境 > sans-serif,非衬线字体 ## 6. font-style(文字样式) > normal(正常) > 字体样式,通常用它设置斜体 **相关HTML元素:** ``` > i元素:实际使用,通常用它表示一个图标(icon) > em元素:默认样式,是倾斜字体; ``` ## 7. text-decoration(文本修饰) > 文本修饰,给文本加线。 **相关HTML元素:** ``` > a元素 > del元素:错误的内容 > s元素:过期的内容 ``` ## 8. text-indent(文本缩进) > 首行文本缩进 ## 9. line-height(行高度) > 每行文本的高度,该值越大,每行文本的距离越大。 > 设置行高为容器的高度,可以让单行文本垂直居中 > 行高可以设置为纯数字,表示相对于当前元素的字体大小 ## 10. width(宽度) > 宽度 ## 11. height(高度) > 高度 ## 12. letter-spaceing(文字间隙) > 文字间隙 ## 13. text-align(文字排列) > 元素内部文字的水平排列方式 <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-546a0f7f6e2acc1e08b76721832ef9fd68" aria-expanded="true"><div class="accordion-toggle"><span style="">3、选择器</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-546a0f7f6e2acc1e08b76721832ef9fd68" class="collapse collapse-content"><p></p> # 3、选择器 选择器:帮助你精准的选中想要的元素 ## 简单选择器 1. ID选择器 2. 元素选择器 3. 类选择器 4. 通配符选择器 > *,选中所有元素。 5. 属性选择器 > 根据属性名和属性值选中元素 6. 伪类选择器 > 选中某些元素的某种的状态 > 1) link:超链接未访问时的状态 > 2) visited:超链接访问过后的状态 > 3) hover:鼠标悬停状态 > 4) active:激活状态,鼠标按下状态 爱恨法则:love hate 7. 伪元素选择器 > 生成并选中某个元素内部的第一个子元素或最后一个选择器 > 1. befoure > 2. after ## 选择器的组合 1. 并且 2. 后代元素 —— 空格 3. 子元素 —— > 4. 相邻兄弟元素 —— + 5. 后面所有的兄弟元素 —— ~ ## 选择器的并列 多个选择器,用逗号分隔 语法糖 <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-19942265f07209cfac44ad62ba43e19a84" aria-expanded="true"><div class="accordion-toggle"><span style="">4、层叠</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-19942265f07209cfac44ad62ba43e19a84" class="collapse collapse-content"><p></p> # 4、层叠 声明冲突:同一个样式,多次应用到同一个元素 层叠:解决声明冲突的过程,浏览器自动处理(权重计算) ## 1.比较重要性 重要性从高到低: > 作者样式表:开发者书写的样式 1) 作者样式表中的!important样式 2) 作者样式表中的普通样式 3) 浏览器默认样式表中的样式 ## 2.比较特殊性 看选择器 总体规则:选择器选中的范围越窄,越特殊 具体规则:通过选择器,计算出一个4位数(x x x x) 1. 千位:如果是内联样式,记1,否则记0 (1000) 2. 百位:等于选择器中所有id选择器的数量 (0100) 3. 十位:等于选择器中所有类选择器、属性选择器、伪类选择器的数量 (0010) 4. 个位:等于选择器中所有元素选择器、伪元素选择器的数量 (0001) **注意:** 1. 选择器中可以同时出现id和class选择器,但是不能同时出现id和元素选择器 2. 选择器中可以同时出现class和属性选择器,但是不能同时出现class和伪类选择器 3. 选择器中可以同时出现伪类和伪元素选择器 4. 选择器中可以同时出现元素选择器和伪元素选择器 ## 3.比较源次序 代码书写靠后的胜出 ## 应用 1. 重置样式表 书写一些作者样式,覆盖浏览器的默认样式 重置样式表 -> 浏览器的默认样式 常见的重置样式表:normalize.css、reset.css、meyer.css 2. 爱恨法则 link -> visited -> hover -> active <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-1225f72020f8595255e32fd91601ff5b3" aria-expanded="true"><div class="accordion-toggle"><span style="">5、继承</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-1225f72020f8595255e32fd91601ff5b3" class="collapse collapse-content"><p></p> # 5、继承 子元素会继承父元素的某些CSS属性 通常,跟文字内容相关的属性都能被继承 <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-2e4786f940712f0f14cd1b461be9db9951" aria-expanded="true"><div class="accordion-toggle"><span style="">6、属性的计算过程</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-2e4786f940712f0f14cd1b461be9db9951" class="collapse collapse-content"><p></p> # 6、属性值的计算过程 一个元素一个元素依次渲染,顺序按照页面文档的树形目录结构进行  **渲染每个元素的前提条件:** 该元素的所有CSS属性必须有值 一个元素,从所有属性都没有值,到所有的属性都有值,这个计算过程,叫做属性计算过程。 特殊的两个css取值: - **inherit:** 手动(强制)继承,讲父元素的值取出应用带该元素 - **initial:** 初始值,将该属性设置为默认值 <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-50ccf3329571b65a9deca8a2e9c1c83f34" aria-expanded="true"><div class="accordion-toggle"><span style="">7、盒模型</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-50ccf3329571b65a9deca8a2e9c1c83f34" class="collapse collapse-content"><p></p> # 7、盒模型 盒模型是css中一个重要概念,它描述了元素在页面中如何展示和布局。盒模型分为两种:标准盒模型和IE盒模型。 盒模型由内容(content)、内边距(padding)、边框(border)、外边距(margin)组成。 盒模型分为两种:**标准盒模型**和**IE盒模型。** - 标准盒模型: width、height,设置的是盒子内容的宽高 - IE盒模型: width、height,设置的是盒子内容+内边距+边框的宽高 box-sizing属性: 1. content-box:标准盒模型 2. border-box:IE盒模型 box:盒子,每个元素在页面中都会生成一个矩形区域(盒子) ## 盒子类型: 1. 行盒,display等于inline的元素 2. 块盒,display等于block的元素 行盒在页面中不换行,块盒独占一行 display默认值为inline 浏览器默认样式表设置的块盒:容器元素、h1~h6、p 常见的行盒:span、a、img、video、audio ## 盒子的组成部分 无论是行盒、还是快盒,都有下面几个部分组成。从内到外分别是: 1. 内容 **content** width、height,设置的是盒子内容的宽高 内容部分通常叫做整个盒子的**内容盒 content- box** 2. 填充(内边距) **padding** 盒子边框到盒子内容的距离 padding-left、padding-right、padding-top、padding-bottom padding:简写属性 padding简写顺序:上 右 下 左 填充区 + 内容区 = **填充盒 padding-box** 3. 边框 **border** 边框 = 边框样式 + 边框宽度 + 边框颜色 边框宽度:border-width 边框样式:border-style 边框颜色:border-color 边框 + 填充区 + 内容区 = **边框盒 boreder-box** 4. 外边距 **margin** 边框到其他盒子的距离 margin-top(上)、 margin-left(左)、margin-righ(右)、tmargin-bottom(下) 速写属性margin <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-74cf75eeae16a7dff3640978788240b488" aria-expanded="true"><div class="accordion-toggle"><span style="">8、盒模型的应用</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-74cf75eeae16a7dff3640978788240b488" class="collapse collapse-content"><p></p> # 8、盒模型的应用 ## 改变宽高范围 默认情况下,width 和 height 设置的是内容盒宽高 > 页面重构是:将psd文件(设计稿)制作为静态页面 衡量设计稿尺寸的时候,往往使用的是边框盒,但设置width盒height,则设置的是内容盒 1. 精确计算 2. CSS3:box-sizing ## 改变背景覆盖范围 默认情况下,背景覆盖边框盒 可以通过backgroud-clip进行修改 ## 溢出处理 overflow,控制内容溢出边框后的处理方式 ## 短词规则 wored-break,会影响文字在什么位置被截断换行 属性: 1. normal:普通,CJK字符(文字位置截断)。非CJK字符(单词位置截断) 2. break-all:截断所有,所有字符都在文字处截断 3. keep-all:保持所有。所有文字都在单词之间截断 ## 空白处理 whit-space:nowrap <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-289f26cec5b9752148004b8b4a4e05f418" aria-expanded="true"><div class="accordion-toggle"><span style="">9.行盒的盒模型</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-289f26cec5b9752148004b8b4a4e05f418" class="collapse collapse-content"><p></p> # 9、行盒的盒模型 常见的行盒:包含具体内容的元素 span、strong、em、i、img、video、audio ## 显著特点 1. 盒子沿着内容沿伸 2. 行盒不能设置宽高 调整行盒的宽高,应该使用字体的大小、行高、字体类型,间接调整。 3. 内边距(填充区) 水平方向有效,垂直方向不会实际占据空间。 4. 边框 水平方向有效,垂直方向不会实际占据空间。 5. 外边距 水平方向有效,垂直方向不会实际占据空间。 ## 行块盒 display:inline-block 的盒子 1. 不独占一行 2. 盒模型所有尺寸都有效 ## 空白折叠 空白折叠,发生在行盒内部(行块盒) 或 行盒之间(行块盒) ## 可替换元素 和 非可替换元素 大部分元素,页面上显示的结果,取决于元素内容。称为**非可替换元素** 少部分元素,页面上显示的结果,取决于元素属性,成为**可替换元素** 可替换元素:img、 viedo、audio 绝大部分可替换元素均为行盒。 **可替换元素类似于行块盒,盒模型中所有尺寸都有效。** <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-e85e99a61e987ab1a50d5ee67c5e11a359" aria-expanded="true"><div class="accordion-toggle"><span style="">10、常规流</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-e85e99a61e987ab1a50d5ee67c5e11a359" class="collapse collapse-content"><p></p> # 10、常规流 盒模型:规定单个盒子的规则 视觉格式化模型(布局规则):页面中的多个盒子的排列规则 视觉格式化模型,大体上将页面中盒子的排列分为三种方式: 1. 常规流 2. 浮动 3. 定位 ## 常规流布局 常规流、文档流、普通文档流、常规文档流 所有元素,默认情况下,都属于常规流布局 总体规则;块盒独占一行,行盒水平依次排列 包含块(containing block):每个盒子都有它的包含块,包含块决定了盒子的排列区域。 绝大部分情况下:盒子的包含块,为其父元素的内容盒 **块盒** 1. 每个块盒的总宽度,必须刚好等于包含块的宽度 宽度的默认值是auto auto:将剩余空间吸收掉 margin的取值也可以是auto,默认值0 width吸收能力强于margin 若宽度、边框、内边距、外边距计算后,仍然右剩余空间,该剩余空间被margin-right全部吸收 在常规流中,块盒在其包含块中居中,可以定宽,然后在左右margin设置为auto。 1. 每个块盒垂直方向上的auto值 height:auto,适应内容的高度 margin:auto,表示0 3. 百分比取值 padding、宽高、margin可以取值为百分比 以上的所有百分比相对于包含块的宽度 高度的百分比 - 包含块的高度是否取决于子元素的高度,设置百分比无效 - 包含块的高度不取决于子元素的高度,百分比相对于父元素高度 4. 上下外边距的合并 两个常规流块盒,上下外边距相邻,会进行合并。 两个外边距取最大值 <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-994fba168002576b5ae37d6fb0a50ec079" aria-expanded="true"><div class="accordion-toggle"><span style="">11、浮动</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-994fba168002576b5ae37d6fb0a50ec079" class="collapse collapse-content"><p></p> # 11、 浮动 视觉格式化模型,大体上将页面中盒子的排列分为三种方式 1. 常规流 2. 浮动 3. 定位 ## 应用场景 1. 文字环绕 2. 横向排列 ## 浮动的基本特点 修改float属性值为 - left:左浮动,元素靠上靠左 - right:右浮动,元素靠上靠右 默认值为nome 1. 当一个元素浮动后,元素必定为块盒(更改display属性为block) 2. 浮动元素的包含块,和常规流一样,为父元素的内容盒 ## 盒子尺寸 1. 宽度为auto时,表示内容宽度 2. 高度为auto时,与常规流一样,适应内容的高度 3. margin为auto,为0 4. 边框、内边距、百分比设置与常规流一样 ## 盒子排列 1. 左浮动的盒子靠上靠左排列 2. 右浮动的盒子靠上靠右排列 3. 浮动盒子在包含块中排列时,会避开常规流块盒 4. 常规流块盒排列时,无视浮动盒子 5. 行盒在排列时,会避开浮动盒子 6. 外边距合并不会发生 > 如果文字没有在行盒中,浏览器会自动生成一个行盒包裹文字,该行盒叫做匿名行盒。 ## 高度坍塌 高度坍塌的根源:常规流盒子的自动高度,在计算时,不会考虑浮动盒子。 解决方法: 清除浮动,涉及CSS属性:clear - 默认值:none - left:清除左浮动,该元素必须出现在前面所有左浮动盒子的下方 - right:清除右浮动,该元素必须出现在前面所有右浮动盒子的下方 - both:清除左右浮动,该元素必须出现在前面所有右浮动盒子的下方 ## 清除浮动 1. 额外标签法 2. 父级添加overflow属性 3. 父级添加after伪元素 4. 父级添加双伪元素 5. 利用clearfix <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-44036b46313211298cedc81365ad7b1b27" aria-expanded="true"><div class="accordion-toggle"><span style="">12、定位</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-44036b46313211298cedc81365ad7b1b27" class="collapse collapse-content"><p></p> ## 12、定位 视觉格式化模型,大体上将页面中盒子的排列分为三种方式 1. 常规流 2. 浮动 3. 定位 定位:手动控制元素在包含块中的精准位置 涉及的CSS属性:pasition ## position属性 - 默认值:static,静态定位(不定位) - relative:相对定位 - absolute:绝对定位 - fixed:固定定位 一个元素,只要position的取值不是static,认为元素是一个定位元素 定位元素会脱离文档流(相对定位除外) 一个脱离了文档流的元素: 1. 文档流中的元素摆放时,会忽略脱离了文档流的元素 2. 文档流中元素计算高度时,会忽略脱离了文档流的元素 ## 相对定位(relative) 不会导致元素脱离文档流,只是让元素在原来位置上进行偏移。 可以通过四个CSS属性对其设置位置: - left - right - top - bottom 盒子的偏移不会对其他盒子造成任何影响 ## 绝对定位(absolute) 1. 宽高为auto,适应内容 2. **包含块变化:**找祖先元素中的第一个定位元素,该元素的填充盒为其包含块,若找不到,则它的包含块为整个网页(初始化包含块) ## 固定定位(fixed) 其他情况和绝对定位完全一样 **包含快不同:**规定为视口(浏览器的可视窗口) ## 定位下的居中 某个方向居中: 1. 定宽(高) 2. 将左右(上下)距离设置为0 3. 将左右(上下)margin设置为auto 绝对定位和固定定位中,margin为auto时,会自动吸收剩余空间 ## 多个定位元素重叠时 堆叠上下文 设置z-index,通常情况下,该值越大,越靠近用户 只有定位元素设置z-index有效 z-index可以是负数,如果是负数,则遇到常规流、浮动元素,则会被其覆盖 ## 补充 - 绝对定位、固定定位元素一定是块盒 - 绝对定位、固定定位元素一定不是浮动 - 没有外边距合并 <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-1004ec7aafe9be62b0cb12f8663e5bf863" aria-expanded="true"><div class="accordion-toggle"><span style="">13、更多的的选择器</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-1004ec7aafe9be62b0cb12f8663e5bf863" class="collapse collapse-content"><p></p> # 13、更多的选择器 ## 更多伪类选择器 1. first-child > 选择第一个子元素 - **first-of-type:** 选中子元素中第一个指定类型的元素 2. last-child > 选中子元素中最后一个元素 3. nth-child > 选中指定的第几个子元素 > even:关键字,等同于2n > odd:关键字,等同于2n+1 4. nth-of-type > 选中指定子元素中的第几个某类型的元素 ## 14、更多的伪元素选择器 1. first-letter > 选中元素中第一个的文字 2. first-line > 选中元素中第一行的文字 3. selection > 选中被用户框选的文字 <p></p></div></div></div> <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-09ea4251e8d5c4fd44964c23531513037" aria-expanded="true"><div class="accordion-toggle"><span style="">14、更多的样式</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-09ea4251e8d5c4fd44964c23531513037" class="collapse collapse-content"><p></p> # 更多的样式 ## 透明度 1. opacity,它设置的是整个元素的透明度。它的取值是0 ~ 1 2. 在颜色位置设置alpha通道(rgna) ## 鼠标 使用cursor设置 ## 盒子隐藏 1. display:none,不生成盒子 2. visibility:hidden,生成盒子;只是从视觉上移除盒子,盒子仍然占据空间。 ## 背景图 img元素是属于HTML的概念 背景图属于CSS的概念 1. 当图片属于网页内容时,必须使用img元素 2. 当图片仅用于美化页面时,必须使用背景图 ### 涉及的CSS属性 1. background-image(设置一个或者多个背景图像。) 2. background-repeat(定义背景图像的重复方式) - 默认情况下,背景图会在横坐标和纵坐标中进行重复 3. background-size(设置背景图片大小) - 预设值:contain、cover,类似于boject-fit - 数值或百分比 4. background-position - 设置背景图的位置 - 预设值:left、bottom、 right、 top、center - 数值或百分比 - 雪碧图(精灵图)(spirit) 5. background-attachment 6. 通常用它控制背景图是否固定。 7. 速写(简写)background background <p></p></div></div></div> 最后修改:2024 年 03 月 24 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏
2 条评论
哈哈哈,写的太好了https://www.cscnn.com/
叼茂SEO.bfbikes.com